
اگر می خواهید یک لایه امنیتی دیگر به سایت خود اضافه کنید بهتر است که از HTSH استفاده کنید. HTTP security headers رابطه بین سرور سایت شما را با مرورگر بازدید کننده امن می کند و نمی گذارد یک سری حملات و خرابی اتفاق بیفتد.
افزونه امنیتی Securi به صورت پیش فرض این امکان را دارد ولی خب این افزونه پولی است و برای دریافت خدمت HTSH بایستی حتما وارد داشبوردش شوید.
کلاود فلر نیز HTTP security headers را پشتیبانی می کند ولی به دلیل محدودیت های زیادی که روی کلود فلر در ایران وجود دارد بهتر است که از راهکاری که در ادامه بیان می کنم استفاده کنید.

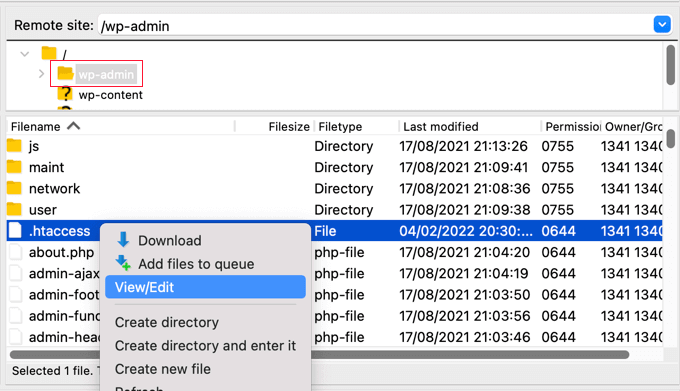
برای شروع بایستی فایل .htaccess را در حالت ویرایش اجرا کنید ( تصویر بالا ) کدهای زیر را با حروف کوچک داخل آن کپی کنید.
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header set X-Frame-Options DENY
Header set Referrer-Policy: no-referrer-when-downgrade
</ifModule>حتما قبل از شروع به کار بکاپ از این فایل تهیه کنید.
در نهایت هم ذخیره save را فراموش نکنید.
اشانتیون این آموزش این است که افزونه all in one seo نیز این امکان را دارد و با تهیه نسخه حرفه ای آن می توانید امکان HTSH را روی سایت خود فعال کنید.
موفق باشید.