چطور برای سایت وردپرسی Favicon قرار دهیم؟

وردپرس در نسخه های جدیدش کمی در یک سری کارها تغییر کرده است. یکی از مواردی که دچار تغییر شده نحوه ست کردن آیکن سایت یا Favicon است. قبلا همیشه در یکجا قرار داشت ، این روزها با توجه به قالبی که استفاده می کنید ممکن است در جاهای مختلف این آیکن را تنظیم کنید.
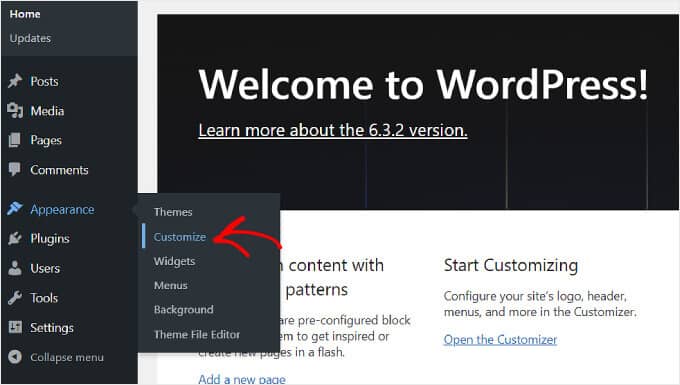
به صورت پیش فرض در اکثر قالب های وردپرسی وقتی شما وارد شخصی سازی کلی سایت می شوید می توانید آیکن سایت را تنظیم کنید. مانند تصویر زیر مراحل را استارت می زنیم. از بخش نمایش ، وارد بخش شخصی سازی می شویم.

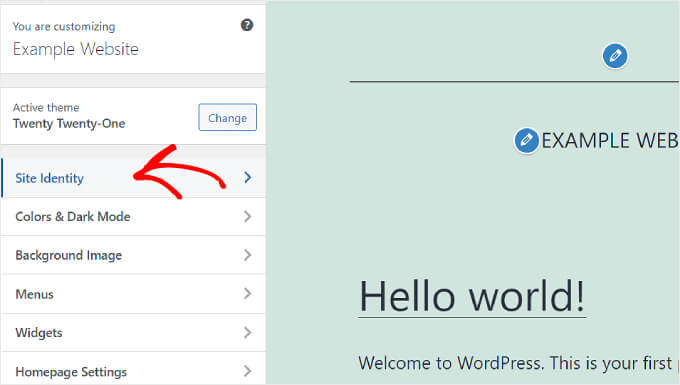
در مرحله بعدی بایستی وارد بخش هویت سایت شوید:

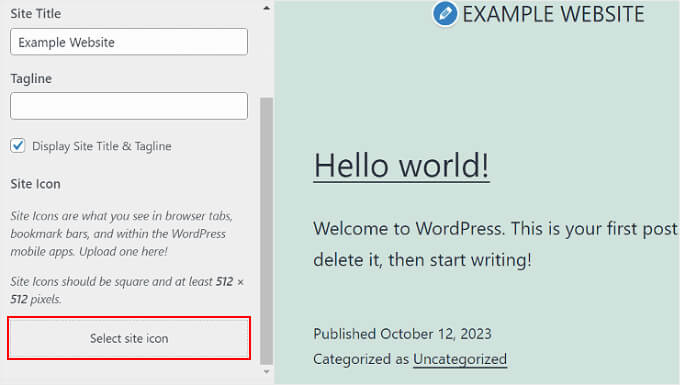
حالا در قسمتی که با کادر قرمز مشخص کردیم، می توانید آیکن سایت را انتخاب کنید.

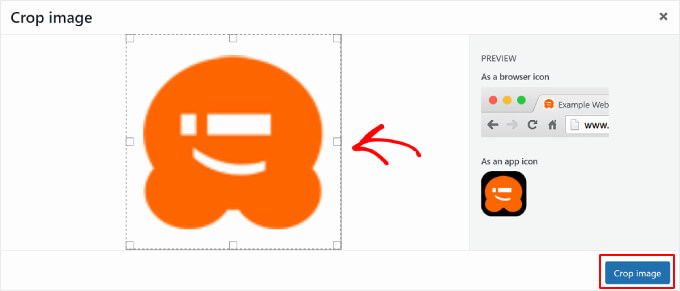
بعد از اینکه آیکن را انتخاب کردید بایستی به سایز 512 در 512 پیکسل آن را برش بزنید.

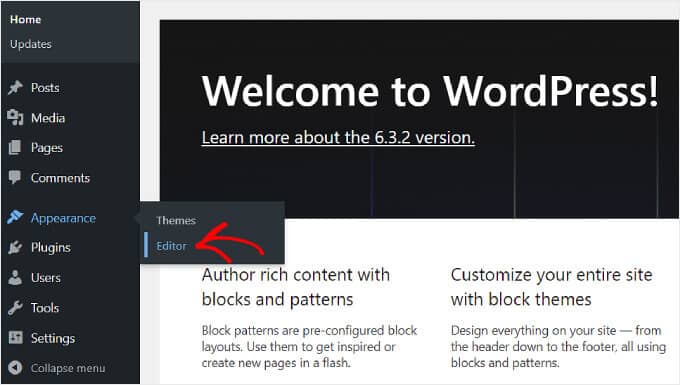
اگر قالب شما خودش تنظیمات دارد، معمولا در تنظیمات خود قالب ، بخشی برای ست کردن فاویکن Favicon وجود دارد. گاهی اوقات هم شما از سایت ادیتور وردپرس استفاده می کنید ، در چنین شرایطی بایستی از بخش نمایش وارد بخش ویرایشگر شوید.

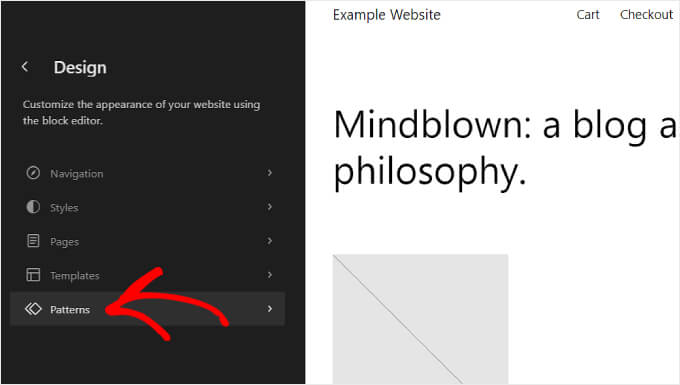
در حالت ویرایشگر بایستی وارد قسمت Patterns شوید.

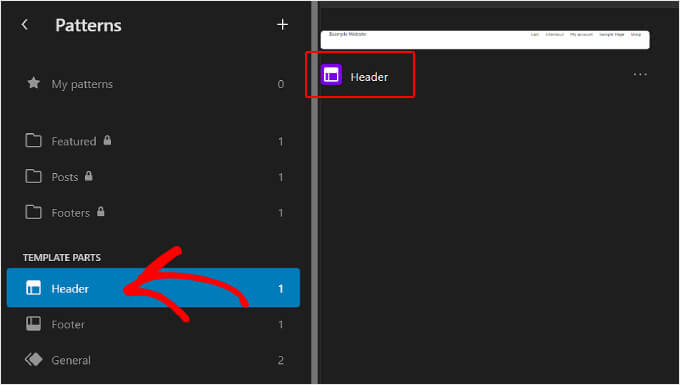
از پترنهای باز شده، هدر را انتخاب کنید

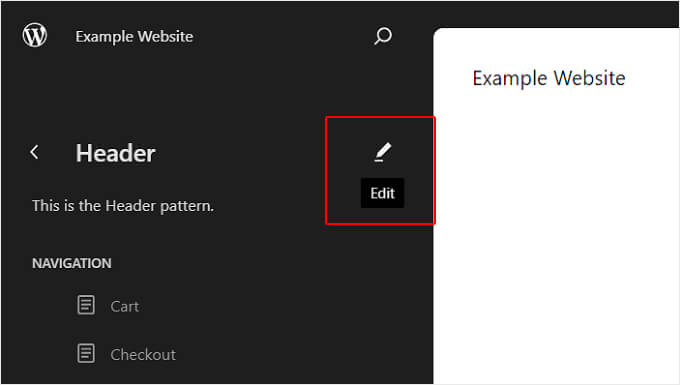
حالا بایستی هدر را با کلیک روی دکمه ویرایش، در حالت ویرایش باز کنید.

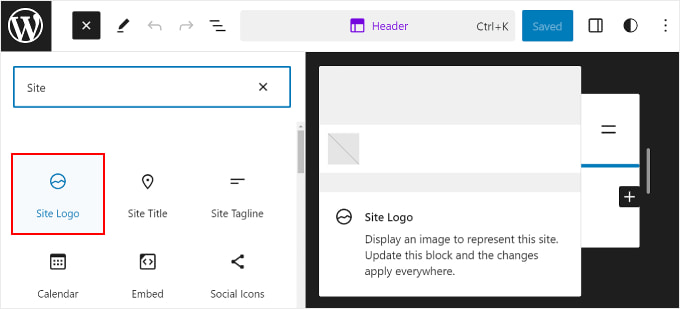
در این مرحله کلیه عناصر هدر و مشخصات سایت باز می شود. روی سایت آیکن کلیک کنید تا بتوانید Favicon سایت را انتخاب کنید.

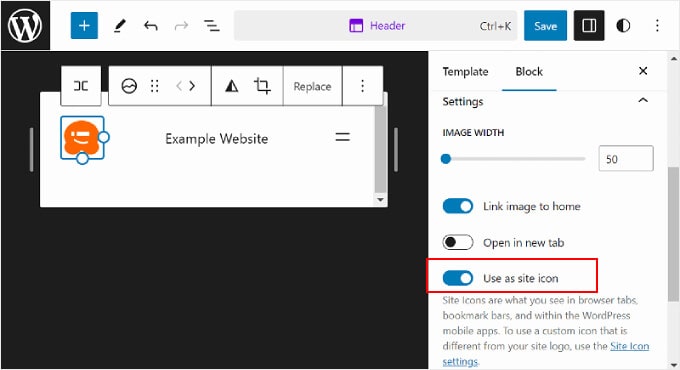
توجه داشته باشید که بعد از انتخاب تصویر بایستی تیک مربوط به use as site icon را که در تصویر زیر مشخص شده و مربوط به تنظیمات بلوک Site Logo است را فعال کنید.

موفق باشید.



