آموزش قرار دادن رمز عبور برروی صفحه لاگین وردپرس

امروز در آخرین پست آموزشی ، می خواهم به شما نحوه قراردادن رمز عبور برروی صفحه لاگین وردپرس را آموزش دهم. قبلا پست : “ آموزش تغییر آدرس صفحه لاگین وردپرس ” را منتشر کرده بودم ، در تکمیل امور امنیتی در وردپرس شما می توانید علاوه بر تغییر آدرس صفحه لاگین، انتخاب یک رمز عبور سخت، نصب افزونه های فایروال قوی و قراردادن کپچا در صفحه لاگین، روی آدرس صفحه لاگین نیز نام کاربری و رمز عبور دلخواه را وارد کنید.
حتما قبل از ادامه دادن این پست را نیز مطالعه کنید : ” آموزش گذاشتن پسورد برروی بخش ادمین وردپرس ”
در آموزشی که در بالا لینکش را قراردادم به شما آموزش دادم که چطور برای دسترسی به داشبورد ادمین وردپرس ، رمز بگذارید ، در این آموزش بایستی همان از همان رمز و نام کاربری برای قراردادن پسورد برروی آدرس صفحه لاگین وردپرس استفاده کنید.
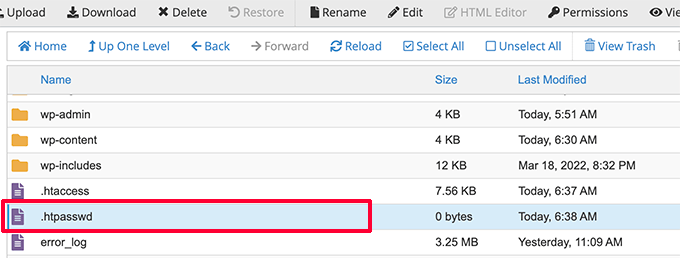
ابتدا وارد هاستینگ خود شوید. در مثال ما کنترل پنل Cpanel سی پنل است. وارد بخش File Manager شوید. تنظیمات را باز کنید و گزینه نمایش فایل های Hidden را بزنید تا بتوانید فایل هایی که با . نامشان شروع شده است را مشاهده کنید. حالا یک فایل text ایجاد کنید و نامش را .htpasswd بگذارید.

حالا بایستی به این سایت بروید و با توجه به عکس زیر ، نام کاربری و رمز عبوری که در آموزش قبلی درست کردید را در آن وارد کنید و یک رشته کد شده دریافت کنید.

رشته ای که در عکس بالا مشاهده می کنید، مشابه اش برای شما تولید می شود. این رشته را بایستی در فایل htpasswd که درست کردید ، قرار بدید و آن را ذخیره کنید.
حالا بایستی فایل .htaccess را در حالت ادیت باز کنید. کد زیر را داخل آن در ابتدا قرار دهید.
### BEGIN BASIC BLOCK
<Files wp-login.php>
AuthType Basic
AuthName "Protected Folder"
AuthUserFile /home/username/public_html/yourwebsite/.htpasswd
Require user jsmith
Satisfy All
</Files>
### END BASIC BLOCKفقط به جای jsmith ، نام کاربری خودتان را وارد کنید. نام کاربری که در این آموزش ایجاد کرده بودید.
حالا اگر آدرس سایت خودتان را بزنید و برروی لاگین وردپرس بزنید، ابتدا از شما نام کاربری و رمز عبوری که در هاستینگ تعریف کردید پرسیده می شود.
موفق و پیروز باشید.