شما می توانید در صفحات موضوعات مختلف و دسته بندی های مختلف وردپرس ، در کنار نام دسته ، آیکن و عکس دلخواه خودتان را اضافه کنید.
با صورت پیشفرض وردپرس ، امکان اضافه کردن آیکن و یا تصویر دلخواه در دسته بندی موضوعی را نمی دهد. ولی خیلی از قالب ها این امکان را دارند.
در این پست به شما آموزش می دهم که چطور این امکان را به سایت خود اضافه کنید. پس با من در ادامه همراه باشید.
اضافه کردن عکس یا آیکن در کنار نام دسته بندی های وردپرس، شامل چند مرحله است. اولین مرحله نصب و فعال سازی افزونه Categories Images است. بعد از اینکه این افزونه را فعال کردید می توانید برای دسته بندی های مختلف آیکن و تصویر دلخواه خودتان را اضافه کنید.

همانطور که در تصویر بالا مشخص است، با رفتن به بخش دسته بندی در نوشته های وردپرس ، می توانید تک تک دسته ها را ویرایش کنید و برای آنها آیکن یا تصویر دلخواه را اضافه کنید.
حالا که همه دسته بندی ها دارای تصویر شدند بایستی این تصویر را در سایت نمایش دهیم! برای این موضوع بایستی چند خط کد به کد های قالب خود اضافه کنید.
پس قبل از هر کاری از قالب سایت خود بکاپ بگیرید.
حالا که بکاپ را گرفتید بایستی وارد فایل های قالب شوید ، ببینید که کدام یک از این فایل ها در قالب موجود است:
archives.php, category.php, tag.php, or taxonomy.phpهر کدام که موجود بود بایستی باز شود. کد زیر را سعی کنید زیر کد the_archive_title() قرار دهید:
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
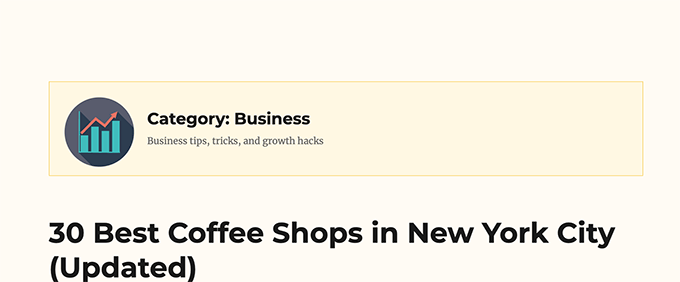
?>حالا مانند تصویر زیر ، تصویر و آیکن دلخواه شما در بالای نام دسته بندی نمایش داده می شود. برای اینکه کمی استایل به آن بدهیم با من همراه باشید.

بایستی یک سری کد CSS برای استایل این موضوع به سایت خود اضافه کنید:
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}با کدهای بالا، ظاهر این تصویر به شکل زیر در می آید:

امیدوارم این آموزش برای شما کاربردی بوده باشد. موفق و پیروز باشید.